About Me

Peter Stone is a Web Developer at
Scorpion
Take a look at his previous projects below.
Skills
React
Redux
HTML
CSS/SCSS/LESS
Javascript
Node.js
Express.js
Postgres
Python
Django
jQuery
APIs
Credentials
<
>

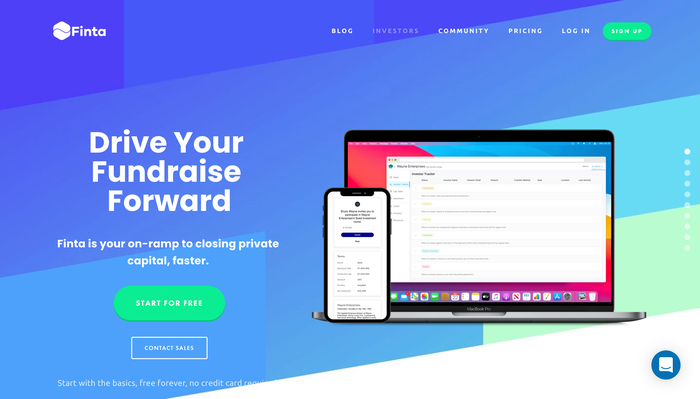
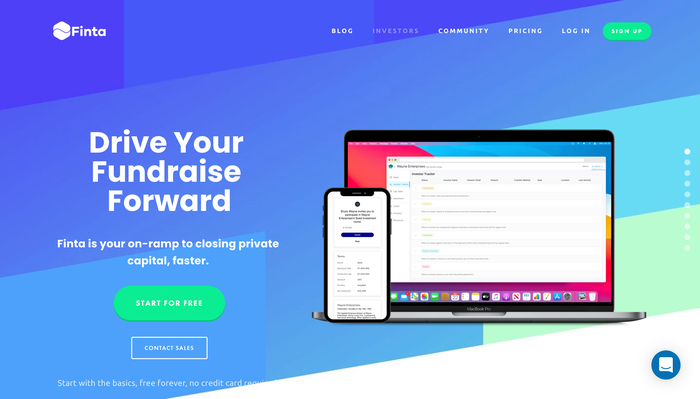
Finta
React
Javascript
APIs
CSS
Antdesign
Firebase
Google Cloud
Software Engineer Intern that worked Front End on a site that helps early stage companies raise private capital faster through smart deal rooms.
February 2021
Visit Site
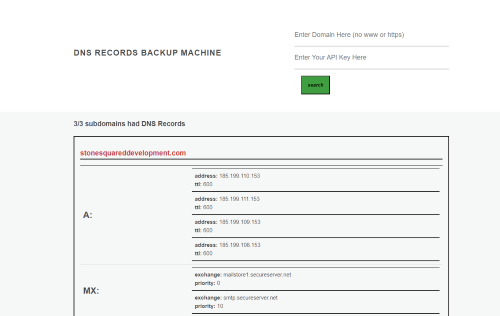
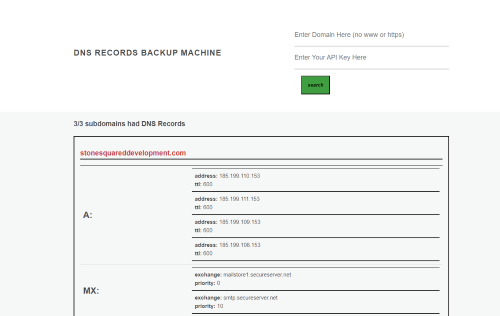
DNS Machine
React/Hooks
JSX
Axios
APIs
Engineered and developed a streamlined DNS Machine, proficiently consolidating all subdomains and DNS records into a unified platform. Integrated SecurityTrails API for efficient subdomain retrieval.
January 2024
Visit Site View Source
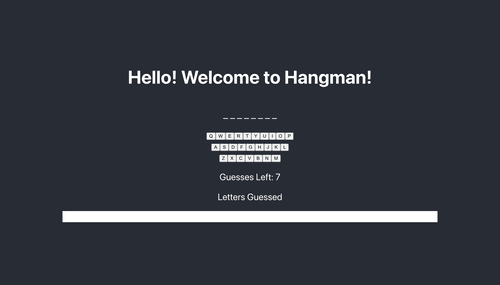
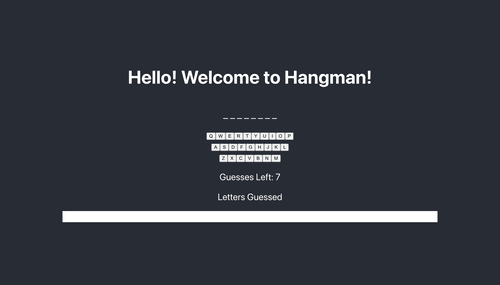
Hangman App
React
React Hooks
Javascript
APIs
CSS
CSS Animations
Developed a Hangman Game using React/React Hooks by connecting to a Random Word API that brings in 450k+ words while filtering out words less than 5 characters. Made use of CSS Animations to visualize wrong answers.
August 2022
Visit Site View Source
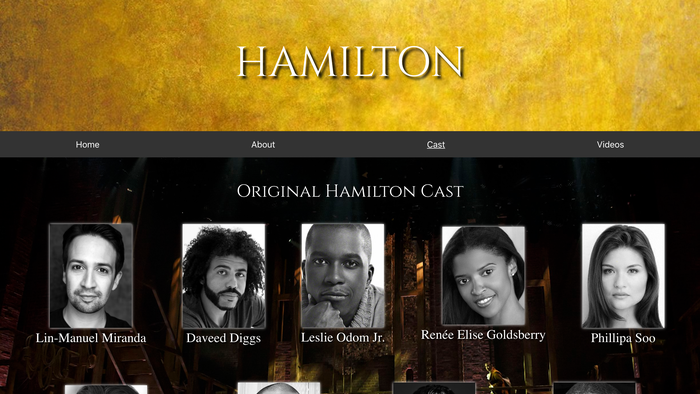
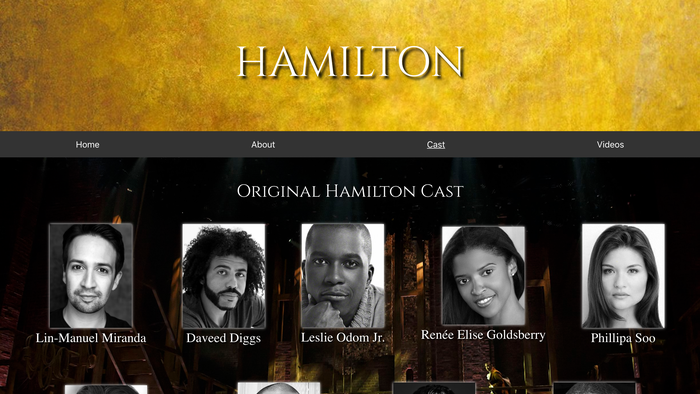
Hamilton
React
Bootstrap
Javascript
APIs
CSS/SCSS
Webflow
Designed and developed a mockup site based on the broadway musical Hamilton using React, Bootstrap, and React-Parallax. (Also built via Webflow)
July 2020
Visit Site Visit Webflow Site View Source
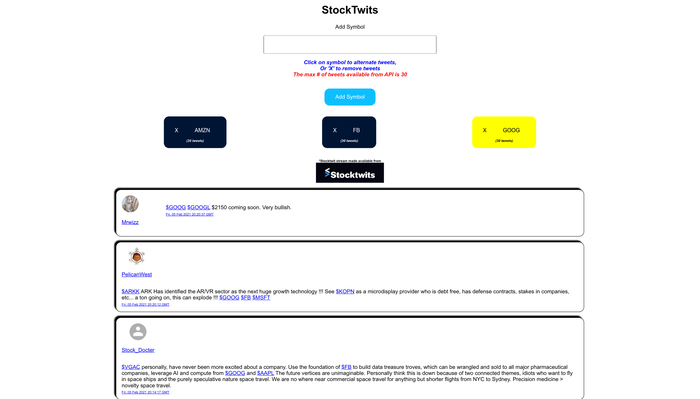
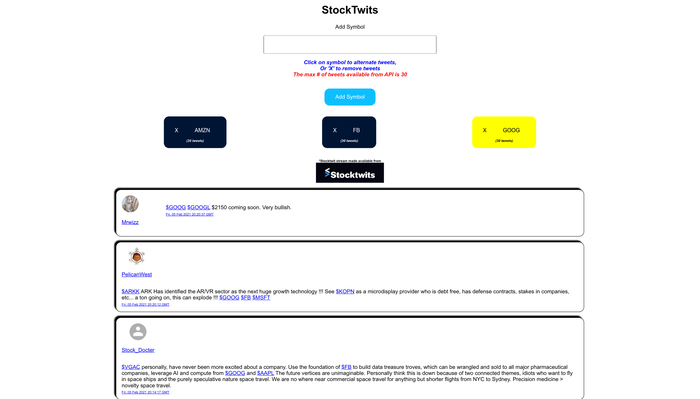
StockTwits API
React
Axios
Javascript
APIs
Auth0
CSS/SCSS
Created an app that allows users to input stock symbols and retrieve the latest tweets via StockTwits. Handled authorizations via Auth0 and Axios, and incorporated auto-linking for links, mentions, and date stamps. Also built back end to handle CORS.
March 2020
Visit Site View Front End Source View Back End Source
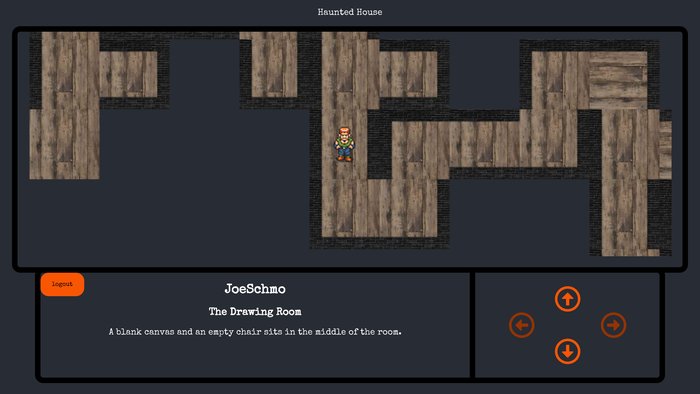
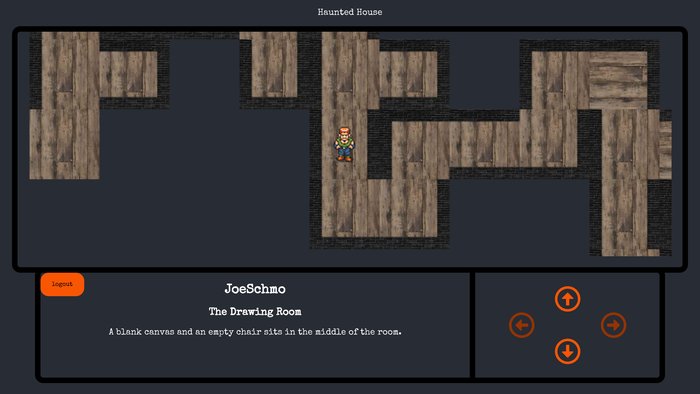
Haunted House
React
Django
Python
Axios
Javascript
APIs
CSS/SCSS
Collaborated on Front and Back-End in developing a text-based movement adventure game, utilizing React, Python and Django.
September 2019
Visit Site View Source
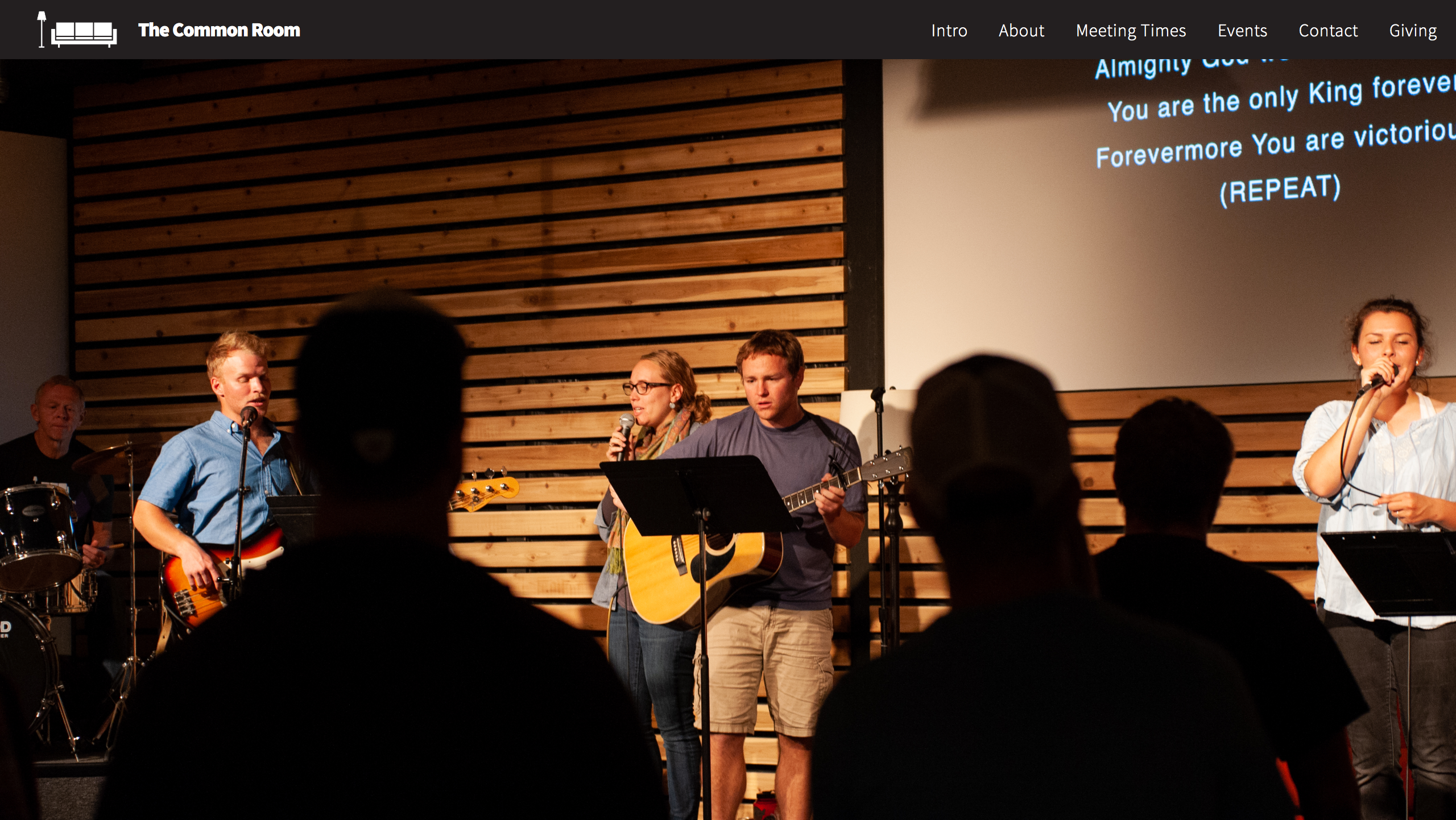
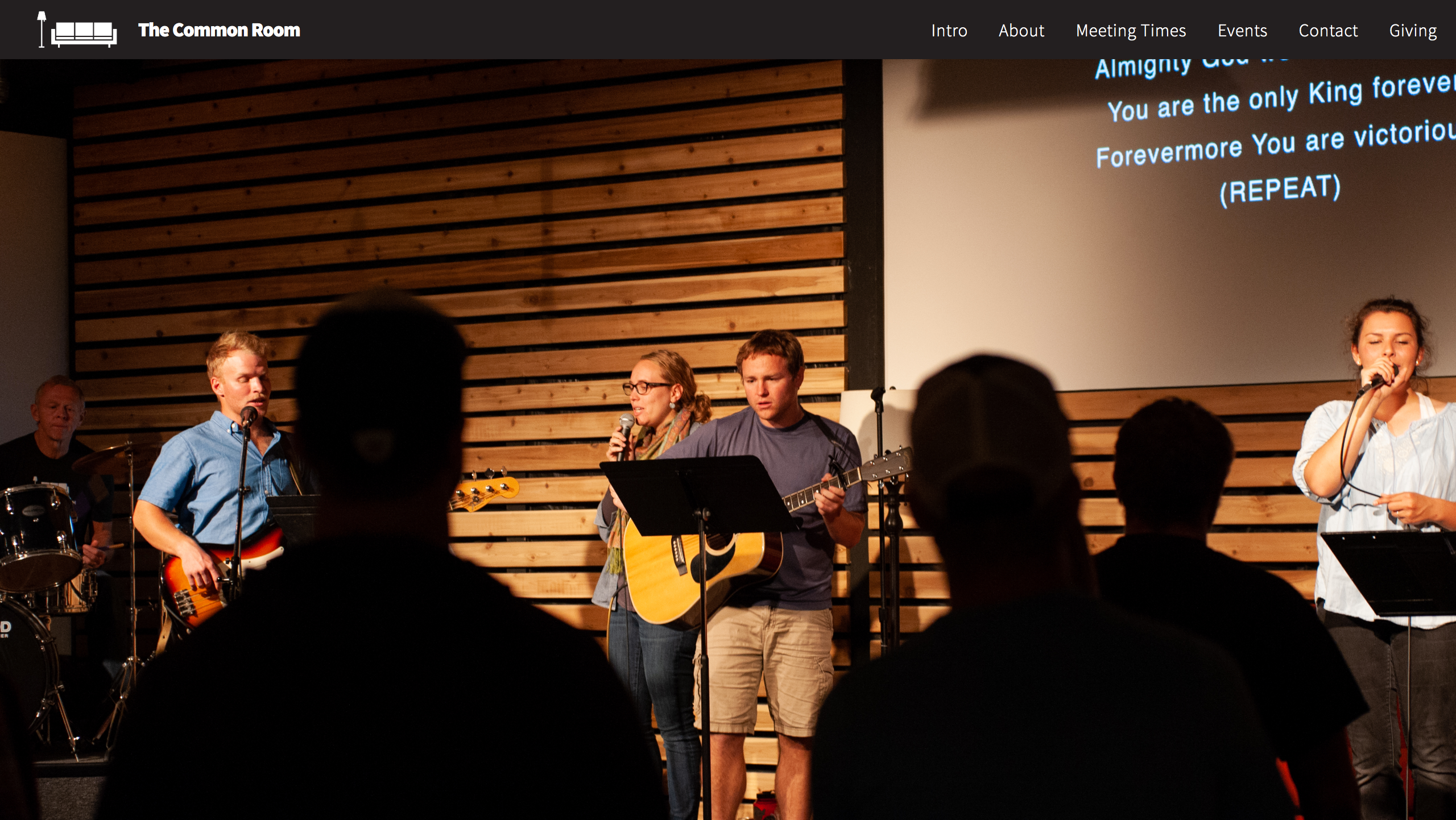
The Common Room
HTML
Javascript
PHP
CSS/SCSS
Developed and pushed to production a website for a local church community utilizing HTML, CSS, PHP and Javascript.
August 2019
Visit Site View Source
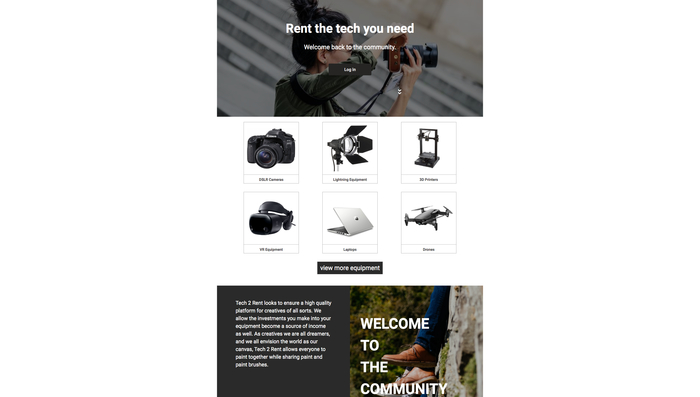
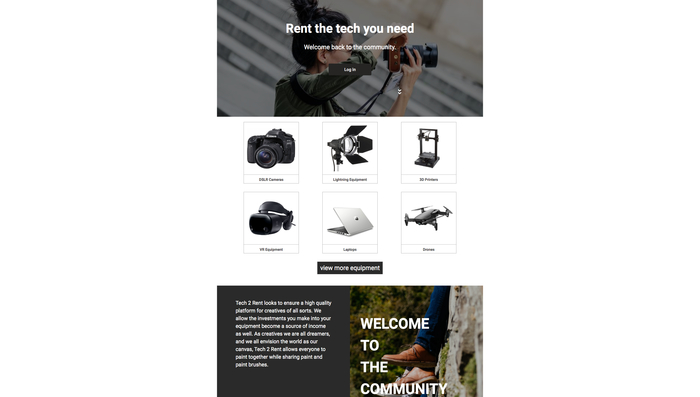
Tech2Rent
React
Redux
Javascript
Bootstrap
Auth0
APIs
CSS/SCSS
Worked Front-End on the first iteration of a site that allows users to rent out high end tech equipment, using React, React Hooks, Redux, and Bootstrap
July 2019
Visit Site View Source
One Line a Day: Back-End
Node.js
Express.js
Postgres
SQLite
Knex
Worked as the Back-End developer for an online journal app using Node.js, Express.js, Postgres, SQLite, and Knex for data migrations.
May 2019
View Source
Reading Recommender
React
Redux
Axios
APIs
CSS/SCSS
Worked as Front-End on a Reading Recommender App which uses algorithms to return a book based on a quiz. Utilized React, Styled Components, and Axios.
April 2019
Visit Site View Source
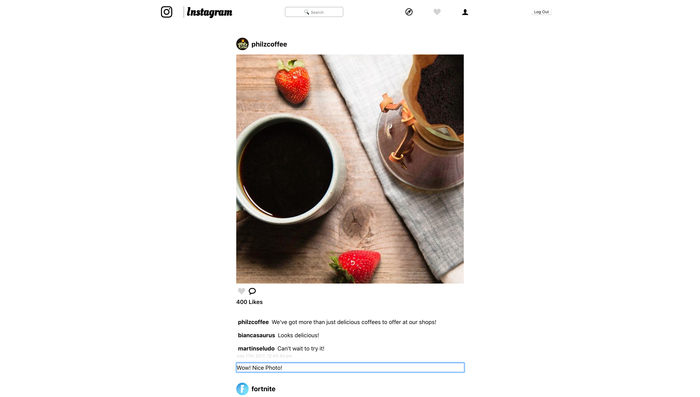
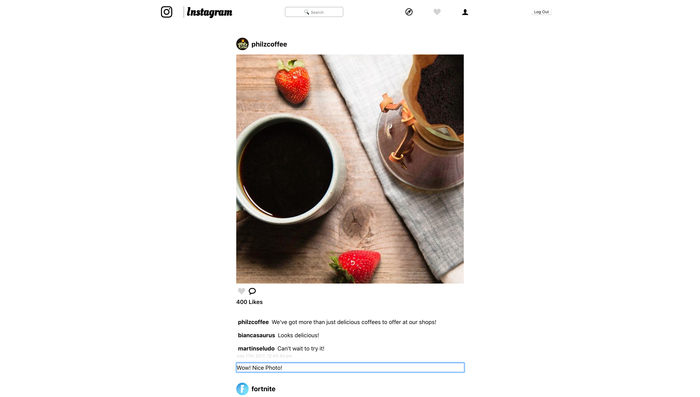
Insta Clone
React
Reactstrap
CSS/SCSS
Built a mockup clone of an instagram feed using React, Styled Components, and Reactstrap
April 2019
Visit Site View Source
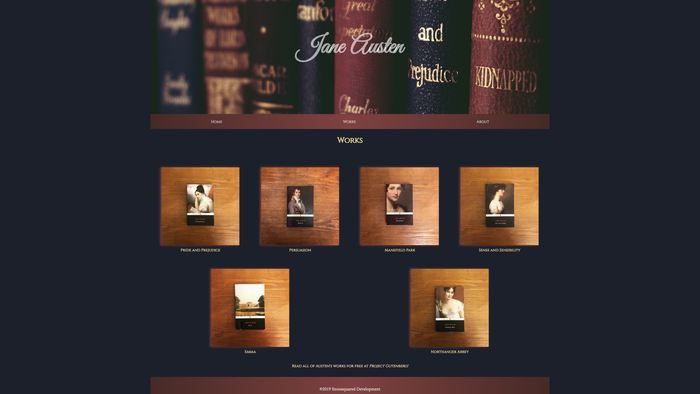
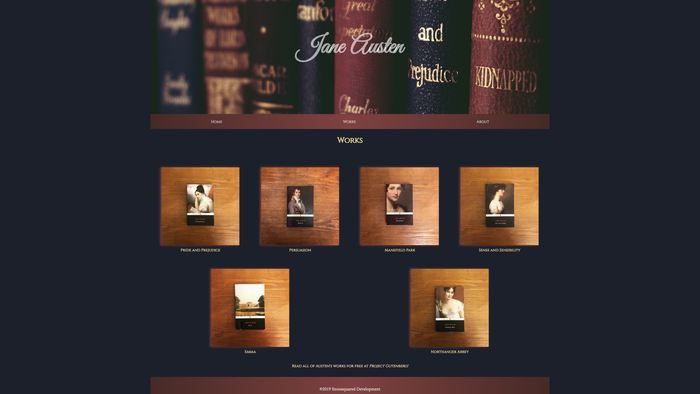
Jane Austen
HTML
Javascript
CSS/SCSS
Custom built a site based on the works of Jane Austen. HTML, CSS, and Javascript
March 2019
Visit Site View Source
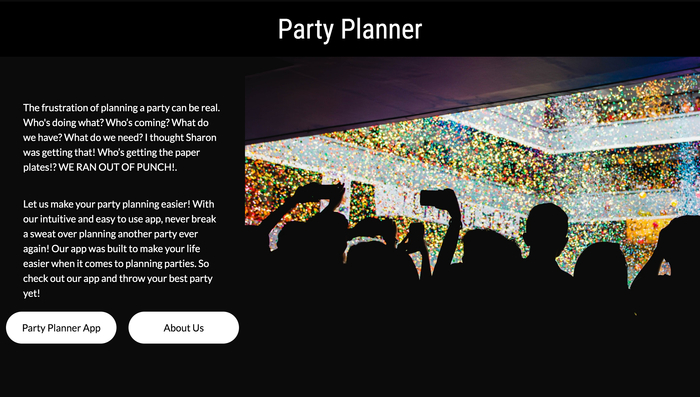
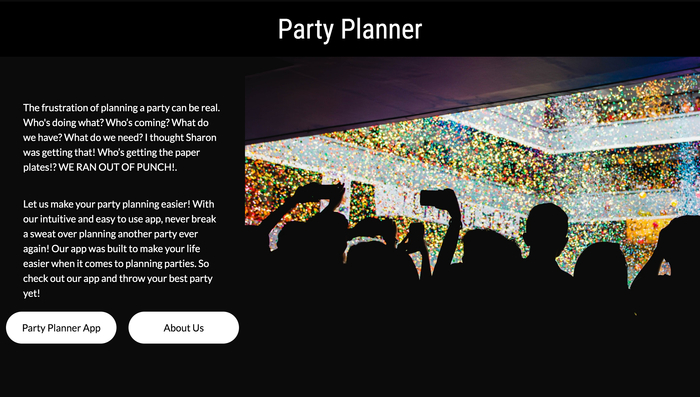
Party Planner App
HTML
Javascript
CSS/SCSS
Custom built the landing page for a Party Planner App. HTML, CSS. and Javascript
March 2019
Visit Site View Source
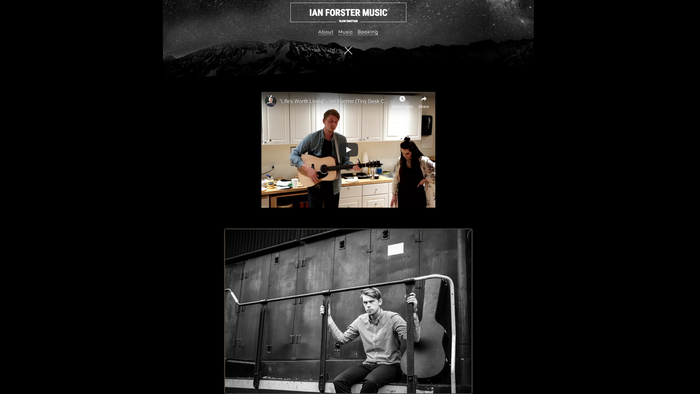
Ian Forster Music
HTML
Javascript
APIs
CSS/SCSS
Custom built a website for a local musician using HTML, CSS, Javascript, custom animations, and incorporating the usage of the Spotify API.
November 2018
Visit Site View Source
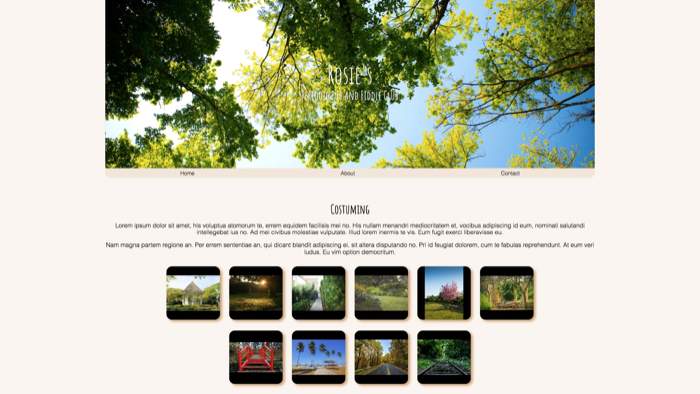
Rosie's Pub and Periodic Fiddle Club
HTML
Javascript
jQuery
APIs
CSS/SCSS
Custom built a mockup site for a local artistic group with HTML, CSS, jQuery and Javascript.
November 2018
Visit Site View Source
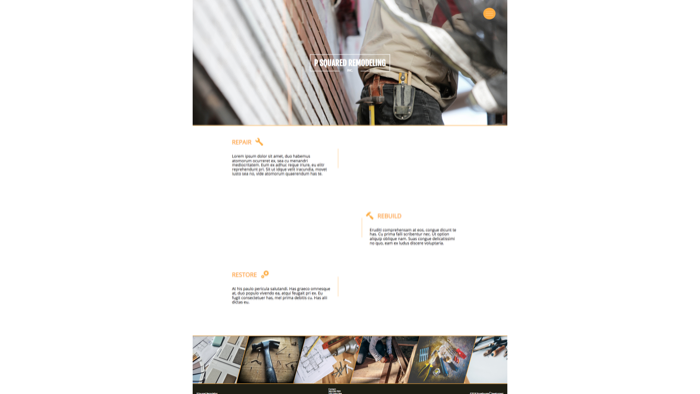
P Squared Remodeling
HTML
Javascript
CSS/SCSS
Custom built a mockup site for a local contractor with HTML, CSS and Javascript.
October 2018
Visit Site View Source
Personal Blog
HTML
Javascript
CSS/SCSS
Designed, developed and custom built my own personal blog and published it to the web using HTML, CSS and Javascript.
September 2018
Visit Site View Source
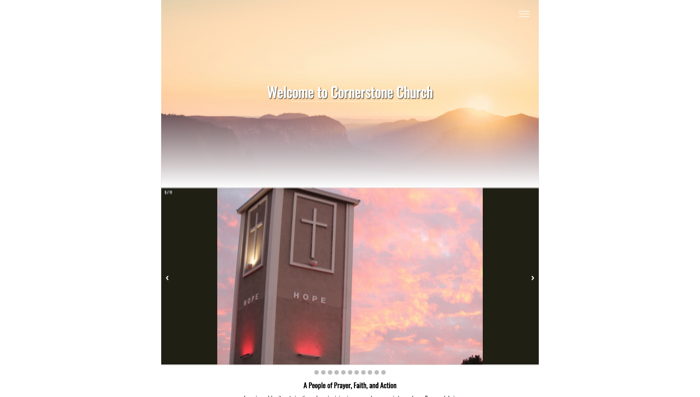
Cornerstone Church
HTML
Javascript
CSS/SCSS
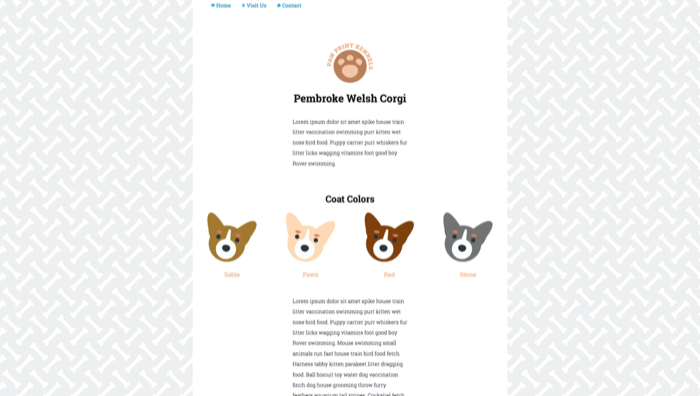
Designed and developed a custom mock-up of a church website using HTML, CSS and Javascript.
August 2018
Visit Site View Source
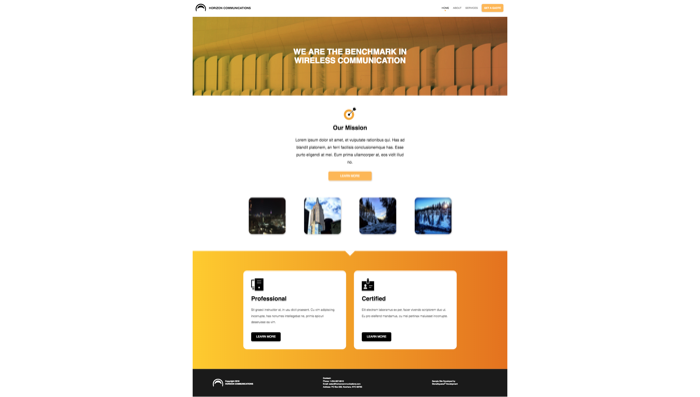
Horizon Communications
HTML
Javascript
CSS/SCSS
Developed a responsive sample home page for a fictional company using HTML, CSS and Javascript.
July 2018
Visit Site View Source
Mountain West
HTML
Javascript
APIs
CSS/SCSS
Designed and developed a website for a fictional company utilizing HTML forms, CSS, JavaScript, and connecting to a Random User API
June 2018
Visit Site View Source
Acme Corp.
HTML
Javascript
jQuery
SVGs
APIs
CSS/SCSS
Designed and custom built a mock-up site for Looney Tunes Acme Products utilizing HTML, CSS, SVGs, multiple Javascript animations and jQuery plugins.
May 2018
Visit Site View Source
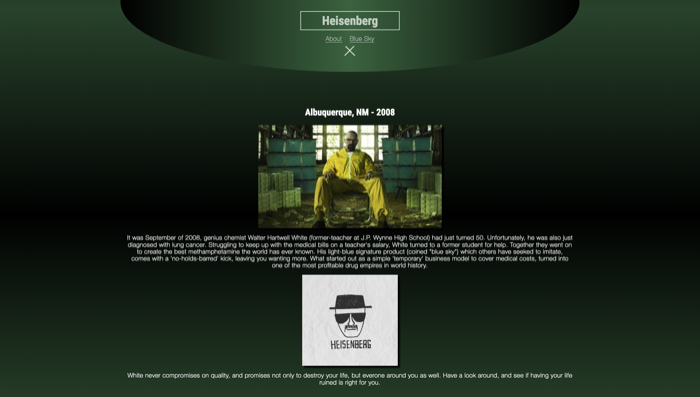
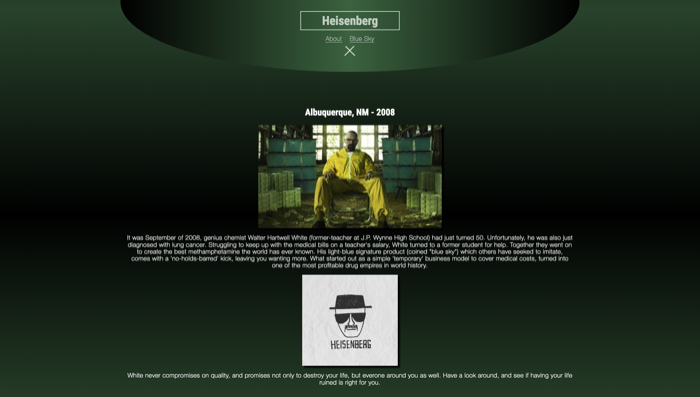
Heisenberg
HTML
Javascript
jQuery
CSS/SCSS
Designed and built a mock-up site based on AMC's 'Breaking Bad', using HTML, Javascript, jQuery plugins, and CSS Animations.
April 2018
Visit Site View Source
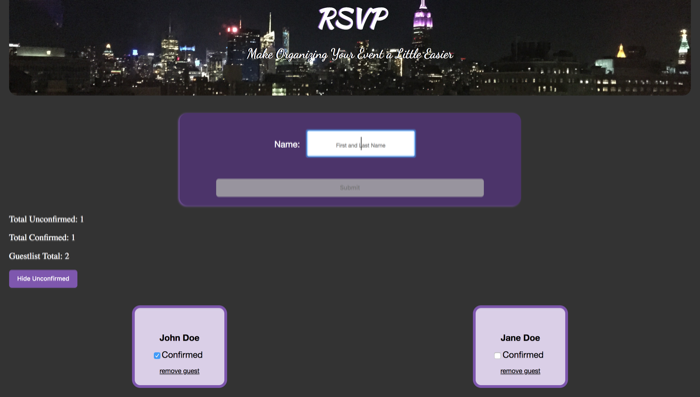
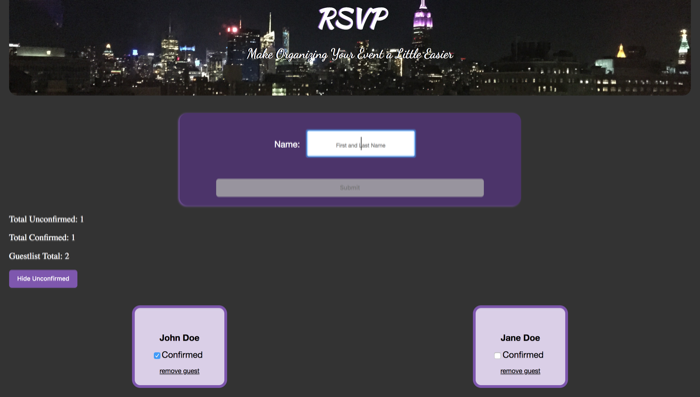
RSVP App
HTML
Javascript
CSS/SCSS
Designed and built an RSVP App using HTML, CSS and Javascript, allowing for seemless user interaction.
March 2018
Visit Site View Source
React Flickr Gallery
React
Javascript
APIs
CSS/SCSS
Created an image gallery using React and the Flickr API.
February 2018
View Site View Source
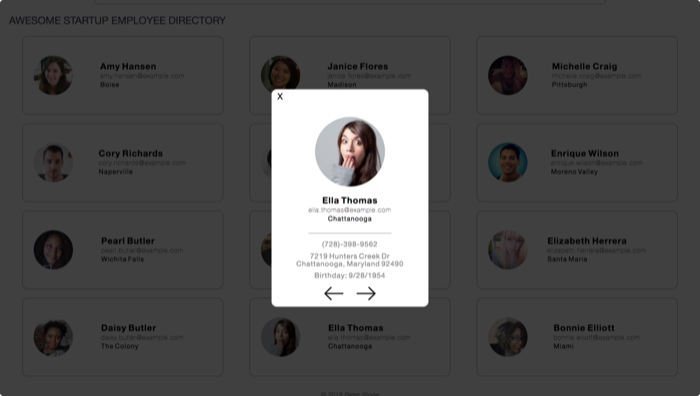
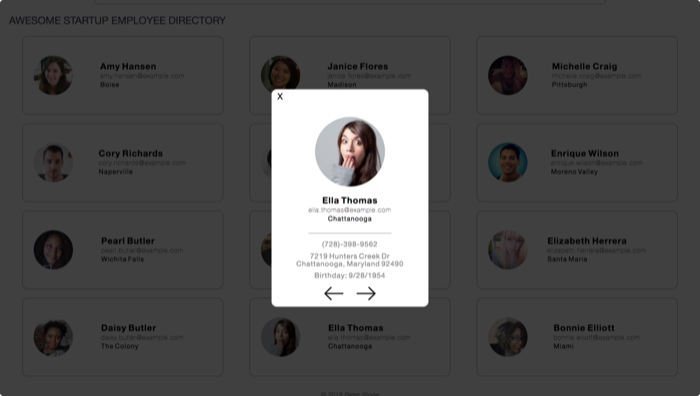
API Employee Directory
HTML
Javascript
APIs
CSS/SCSS
Created a navigable employee directory by communicating with a third-party API (Application Programming Interface) using JavaScript.
February 2018
Visit Site View Source
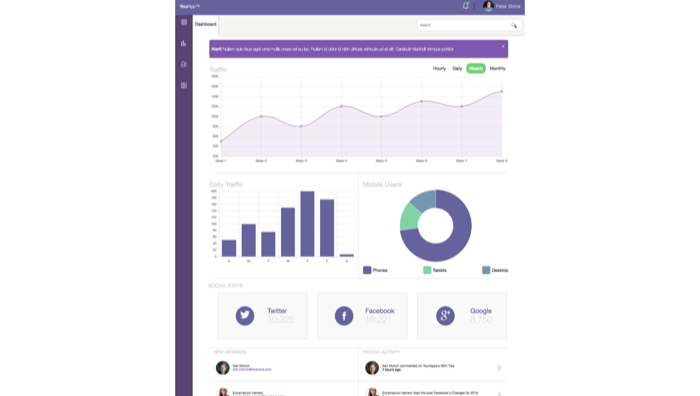
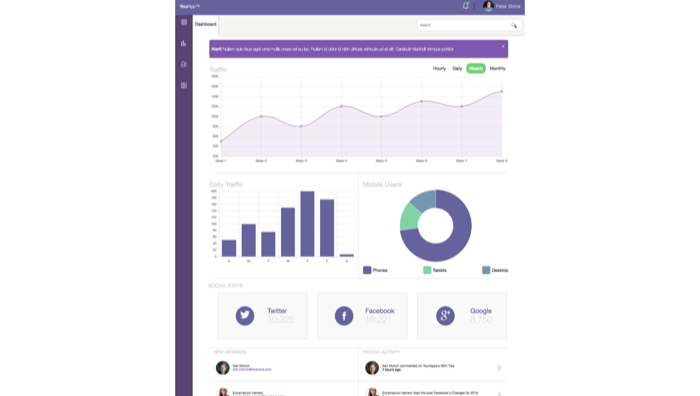
Web App Dashboard
HTML
Javascript
APIs
SVGs
CSS/SCSS
Built an interactive dashboard for a web application using advanced web techniques including SVG graphics and JavaScript programming. Incorporated interactive interface components such as charts and tables.
January 2018
Visit Site View Source
SVG Animations
HTML
Javascript
APIs
SVGs
CSS/SCSS
Utilized Scalable Vector Graphics by adding, styling and optimizing SVG graphics on a main web page.
December 2017
Visit Site View Source
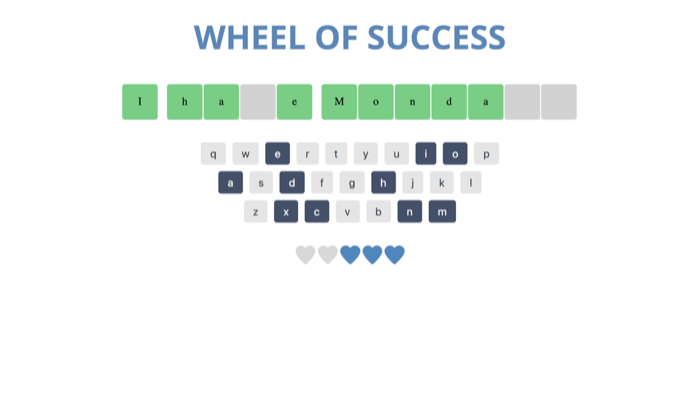
Game Show App
HTML
Javascript
CSS/SCSS
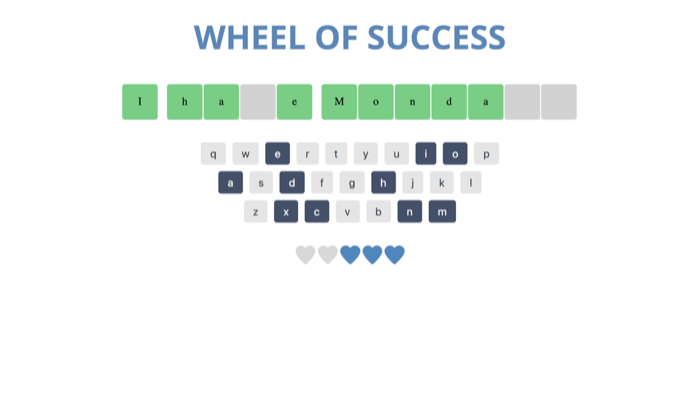
Created a word guessing game using Javascript, incorporating random phrases that respond to user interaction.
December 2017
Visit Site View Source
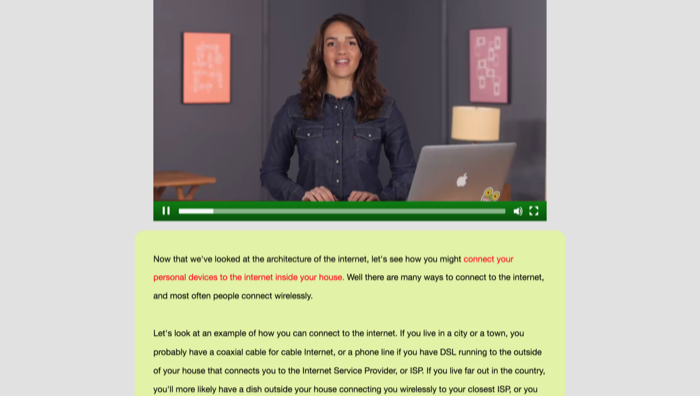
Interactive Video Player
HTML
Javascript
APIs
CSS/SCSS
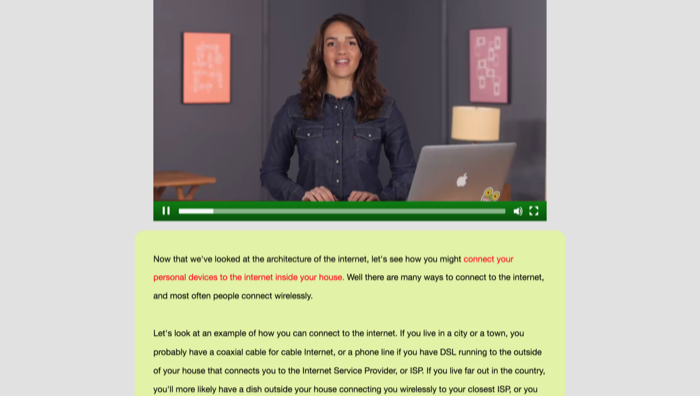
Built an HTML5 video player using JavaScript and the HTML5 Video API.
November 2017
Visit Site View Source
Web Style Guide
HTML
Javascript
CSS/SCSS
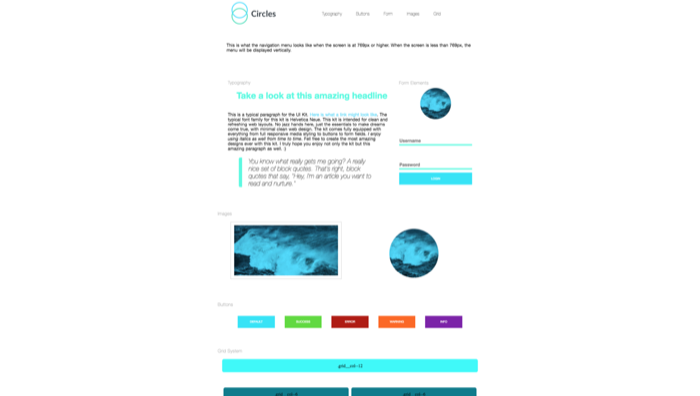
Created a style guide using BEM style classes and SCSS to quickly prototype and apply a consistent look across multiple pages of a site.
November 2017
Visit Site View Source
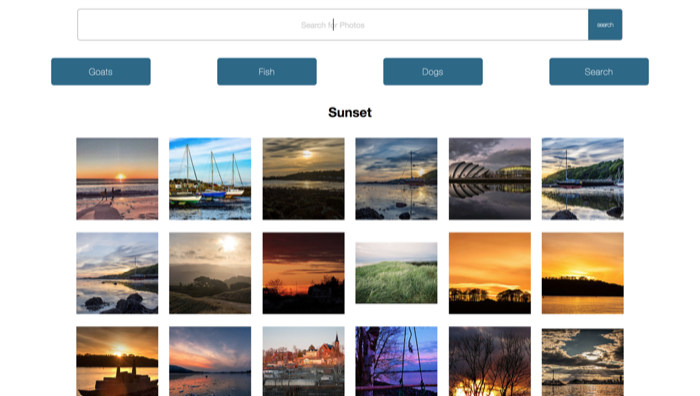
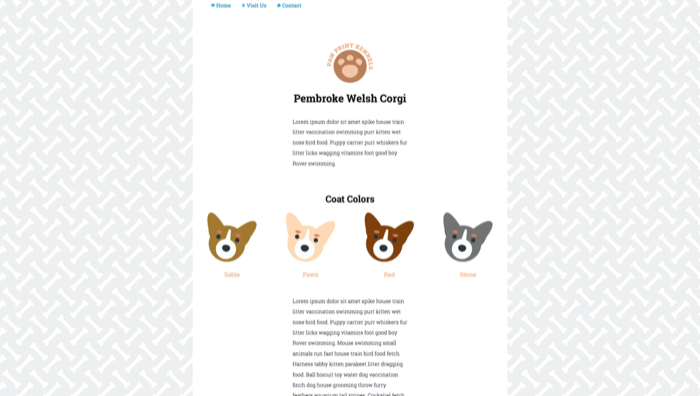
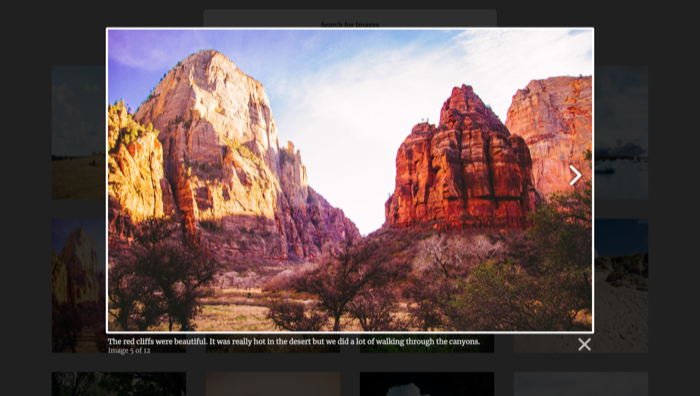
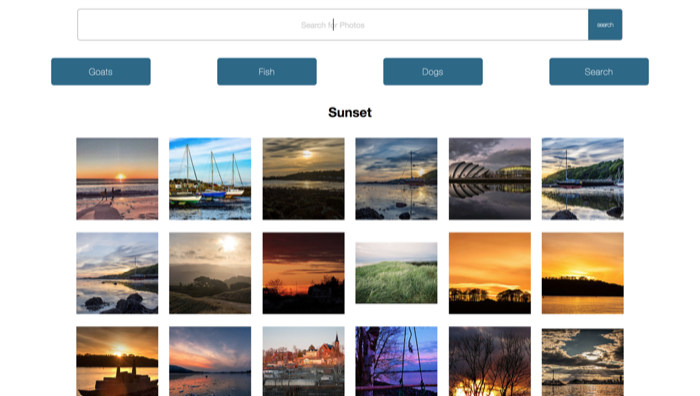
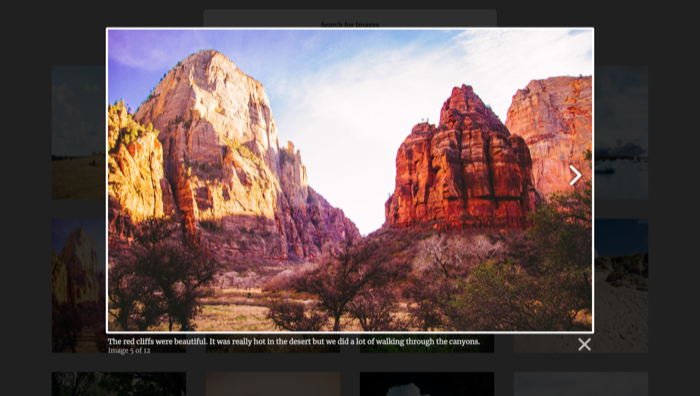
Interactive Photo Gallery
HTML
Javascript
CSS/SCSS
Used HTML, CSS and JavaScript to create an interactive, searchable gallery of photos.
October 2017
Visit Site View Source
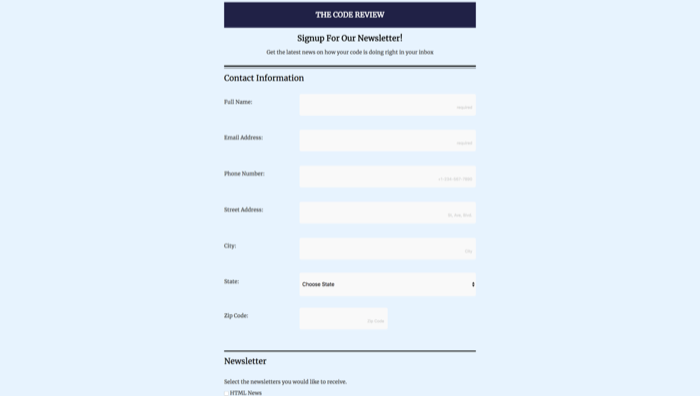
Online Registration Form
HTML
Javascript
CSS/SCSS
Built a responsive, mobile-first registration form using a variety of HTML form elements.
October 2017
Visit Site View Source
Responsive Design
HTML
CSS
Designed a web page that looks and functions well on multiple screen sizes. Used HTML, CSS, and responsive design to create a mobile-first web page.
September 2017
Visit Site View Source
Personal Profile
HTML
CSS
Customized a personal online profile by adding graphics, customizing text, and improving the look of a web page using CSS.
September 2017
Visit Site View SourcePortfolio